ソリューションの骨子が出来上がったら、次はUX(User Experience)をデザインしていこう。
UXデザインは、直訳すると「ユーザーの体験を設計すること」である。デザインと設計はほぼ同義です。
UXデザイン=心地よい体験を設計すること
UXデザインは、多くの生活者が単純に商品やサービスを購入するだけでは満足しなくなっており、
購入プロセス全体で「自分好みの心地よい体験」を重視するようになった事から、注目された概念である。
ビールの例で補足すると、一昔前までは個々人にあわせた美味しいビール(のどごし、口当たりの良さ、香り、
アルコール度数など)をつくっていれば生活者に満足して貰えていた。
しかし、各社が企業努力を積み重ねた結果、ビールの美味しさだけでは独自価値が発揮しにくくなり、
新しい体験価値が必要になった。その試みとして有名なのは「KIRINのホームタップ」だろう。
ホームタップは、WEBで会員登録すると自宅にお洒落なビールサーバーが届く。
もちろん、ビールサーバーのレンタル費用は無料。そして毎月届けて欲しいビールのラインナップ
(一番搾りや期間限定のクラフトビールなど様々)を選び、ペットボトル型のビールが到着したら、
自分でホームタップに設置してグラスに注ぐのだ。
お店でしか味わえなかった注ぎたての生ビールを、自宅で味わえるというサービスである。
このサービスのポイントは、
注ぎたての美味しい生ビールが飲めるという点ではなく(それだけでも十分な独自価値ですが)、
「お気に入りのビールが届く→箱を開けて自ら設置→グラスを選ぶ→注ぐ→乾杯する」という、
ビールを飲むまでのプロセスを一貫して「特別な時間にした」という点だと思う。
ビールで乾杯という行為を、ここまで上質な体験に変化させたUXデザインは非常に秀逸である。
顧客やユーザーが生活者になるB toCビジネスにおいては、UXデザインは必須と言っても良いくらい
購買に大きな影響を与えるようになっている。
顧客やユーザーが企業の場合は、自分好みの心地よい体験までは求められていないが、
「シンプルで使いやすいUI(User Interface)デザイン」は重視されるようになっている。
業務用システムは効率性を高めるために導入されるわけだが、効率性を追求すると、
洗練されたUIを求めるようになるのは自然な流れである。
ところで、UXとUIはUX/UIデザインとセットで表現されることも多いのだが、
UXは心地よい体験設計という情理優位的な業務、
UIはシンプルで使いやすい操作性設計という論理優位的な業務であり、求められる思考・スキルが異なる。
この点はしっかりと理解しておくべきだ。
したがって、デザイナーに協力を得るときは、必要となる守備範囲やスキルがUX・UIのどちら寄りなのかを
明確にしておくと、期待役割のミスマッチが少なくなる。
発注側にUX・UIが混同されている場合、ミスマッチリスクが高まるので注意が必要だ。
UXデザインが完了したら、ソリューションの輪郭がだいぶ出来上がってくるため、
プロトタイプの作成に進んでいく。
プロトタイプには種類がある
プロトタイプとは、
「ソリューションを可視化・具現化し、ユーザーからのフィードバックを得られる状態にしたもの」であり、
プロトタイピングとは、
「プロトタイプを使って本開発前にユーザーからのフィードバックを得る検証活動」である。
どれだけ丁寧に顧客課題をとらえてソリューションを設計していたとしても、
それが本当に課題解決につながるものなのか?は、顧客(特にターゲット)に聞かなければわからない。
その検証活動を行う際に必要になるものがプロトタイプだ。
プロトタイプという言葉を聞くと、実際に動く模型や簡単なシステムを想像する人も多いと思うが、
必ずしもそうではない。顧客やユーザーから的確なフィードバックを得られるのであれば、何だって構わない。
たとえば次のようなプロトタイプがある。
1・ペーパープロト:ノートに描いた手書きスケッチやpptで簡単に作成したレベルのソリューションアイデア
2・キャッチコピーライティング:ソリューションの価値や機能が表現された文章
3・ビジュアルプロト:ソリューションが魅力的に伝わるよう視覚的装飾を施したペーパープロト
4・ティザーサイト:ソリューションへの興味喚起をうながすWEBサイト形式で表現したもの
5・動画:ソリューションを動画形式で表現したもの
6・モックアップ:ソリューションをボタン操作・画面遷移など、動的な挙動を伴って確認できるもの
7・MVP:Minimum Viable Productの略。ソリューションを実用最小限の機能で開発・実装したもの
人によって細かい定義の違いはあるが、概ねこのような理解で実務上は支障ない。
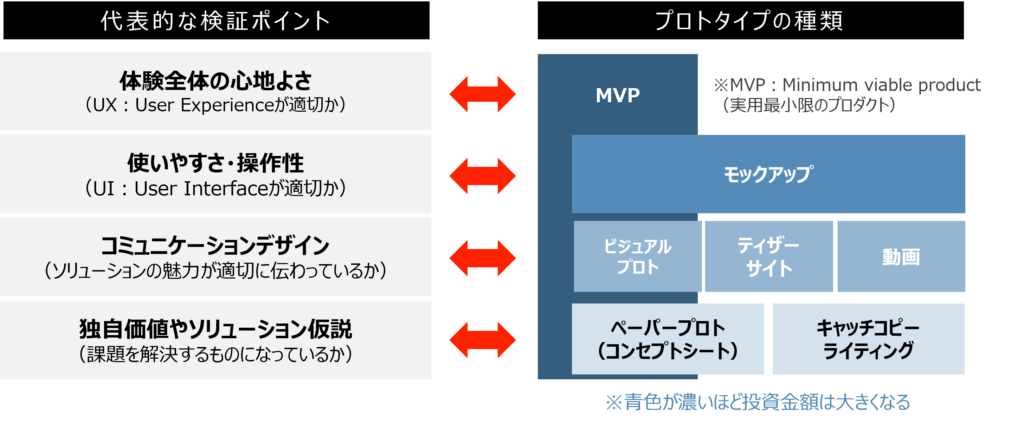
重要なのは、検証したい内容によって適切なプロトタイプを選びわける、という事である。
図:検証ポイントとプロトタイプの種類を見てもらいたい。

独自価値やソリューションアイデアが課題を解決するものになっていそうか?という点を検証するだけならば、
ペーパープロトやキャッチコピーライティングで十分な場合がある。
それだけではなく、魅力が的確に伝わっているか?ソリューションがより魅力的に伝わるか?までを
検証したいならば、ある程度の装飾性を盛り込んだビジュアルプロト・ティザーサイト・動画が必要になる。
使いやすさ・操作性の検証が必要ならば動的な挙動をもつモックアップが必須になり、
体験全体の心地よさまで検証したいならば、すべての体験を含んだ実用最小限のシステム=MVPが必要だ。
図の青色が濃いほど、プロトタイプ開発に必要な金額は大きくなるが、
ペーパープロト・キャッチコピーライティングなどはは自分で手を動かせば無料で作れる。
ビジュアルプロトやモックアップであっても、
プロトタイピングツール(無料やあるいはそれほど高くない月額課金で使える)を活用すれば、
自分で対応できる。
画面遷移が伴うモックアップを制作する場合、ソリューション(システム)を利用するユーザーの
業務一覧・機能一覧・画面一覧というアウトプットが必要になり、この作成は骨が折れる業務だ。
したがって簡単ではないが、丁寧に、時間をかけて取り組めば絶対にできる業務でもある。
少なくとも、プログラミングよりはずっとハードルが低い。
お金がないからプロトタイプを作れない…で終わるのではなく、
積極的にプロトタイプをつくって検証活動を実施してもらいたい。
参考までに代表的なプロトタイピングツールもご紹介しておく。
<プロトタイピングツールのご紹介>
・Figma:https://www.figma.com/
・Adobe XD:https://www.adobe.com/jp/products/xd.html
・Prott:https://prottapp.com/ja/
・InVision:https://www.invisionapp.com/
プロトタイプを使ってターゲット候補にヒアリングを行い、そこで得られたフィードバックをもとに
ソリューションをブラッシュアップしていく。その検証活動をスピーディに・何度も繰り返していけば、
確実にソリューションが課題解決するものに仕上がっていくものだ。
それではまた。

